Photo by Pankaj Patel on Unsplash
A quick guide on how javascript works
Crash course to understand, How javascript code is executed.
Introduction
Javascript is a cross-platform, object-oriented scripting language mainly used to make web pages interactive (eg, listening to browser events, dynamic web page rendering, complex animations, etc). Apart from interactive usage of javascript, there is also another face of it, Javascript is also used on the server-side such as Node.JS, which allows the writing of complex serverside logic and enables connectivity between web apps.
Javascript is a standard library of objects, such as Array, Date, and Math, and a core set of language elements such as operators, control structures, and statements. Core JavaScript can be extended by a variety of different Object Types depending on which Javascript Engine is being used and extended additional objects provided in the implementation. for example.
Client-Side Javascript - Most browsers have their own javascript engine extended by the
DOM,effects/animation, and theother Web Platform APIsprovided by the browser, if we use Google Chrome it uses V8 Engine, if we talk about Mozilla Firefox, it uses Spider Monkey. Both have their own implementation of javascript. Due to this, we hear some browsers support some features of javascript and some do not.Server-Side Javascript - If we talk about Node.JS, it is based on the V8 Javascript engine, extended by the core
NodeJsAPI, like DNS, HTTP, WorkerThread, WebStream, etc and other objects relevant to running JavaScript on a server. For example, server-side extensions allow an application to communicate with a database, provide continuity of information from one invocation to another of the application, or perform file manipulations on a server.
So, now it is clear that. Javascript is a really dynamic sort of language, which can be extended and supported by any new API. If we add that feature in its javascript engine. Let's say, a new networking protocol is introduced and the NodeJS repository maintainer decides to support that feature. How can they support it? Yeah, you are guessing right!
It can be supported by extending the existing v8 engine and a new Node API can be added to the javascript engine.
Hooray! you have now learned something that most developers don't know about.
How does Javascript work?
When we talk about how Javascript works? I believe that first of all, I would like to clear some misconceptions about,
- Javascript Synchronous / Asynchronous?
- Javascript Single-threaded / Multi-threaded?
I have heard a lot of people say that javascript is a multi-threaded language, It can support up to 2 threads, they validate this concept by saying, we have a Service Worker in the browser and Web Workers in NodeJS. Technically I would say, yes we can run two threads at a single time, but it doesn't mean that javascript is a multithreaded language. It gives us the flexibility to distribute the workload on two threads running two different instances of Javascript Engine which is usually called Execution Context.
So, Javascript is synchronous single-threaded language.
When I am saying it is synchronous single-threaded language, it means only one line can be executed in JS Engine at a time in a specific order.
What is Execution Context?
Execution Context is the most beautiful concept of javascript when we try to understand, how actually JS works, It is really important for us to understand What actually Execution Context is?. Execution Context is a boundary to Javascript, It is an abstract concept of an environment where the Javascript code is evaluated and executed. This means anything that happens in JS, is done inside Execution Context
So now let us think about when we run any code. what could be the possible actors involved?
- Maybe memory will be initialized.
- Code will be stored somewhere in memory.
- There will be a JS code running somewhere.
So, yes! we have our answers.
Execution Context is composed of?
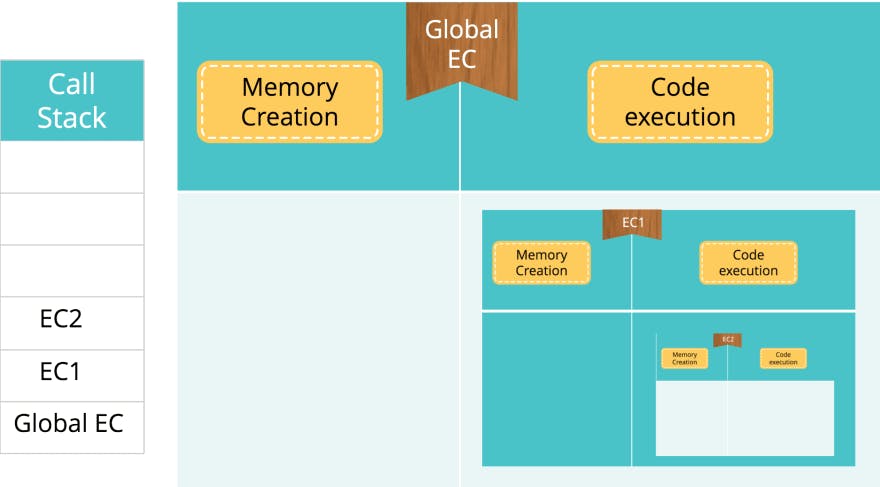
Execution Context is composed of two parts,
Memory Component
Also known as Variable Environment. Inside the memory component, all objects including variables, functions, and whole code are saved in form of key-value pairCode Component
Also known as a thread of execution. (It runs JS code line by line while referring to variable/function values fromMemory Component)
When we talk about Execution context, there are 3 types of the Execution context. I will try not to go into much detail but would like to give an overview.

Types of Execution Context
There are three types of execution context in JavaScript.
Global Execution Context
This is the default or base execution context. The code that is not inside any function is in the global execution context. It performs two things: it creates a global object which is a window object (in the case of browsers) and sets the value of
thisto equal to the global object. There can only be one global execution context in a program. Once the whole JS code is executed,Global Execution Contextis destroyed.Functional Execution Context
Every time a function is invoked, a brand new execution context is created for that function and adds it to the call stack. Each function has its own execution context, but it’s created when the function is invoked or called. There can be any number of function execution contexts. Once function iteration is completed. The execution context is then destroyed. and that execution context can be removed from the call stack.
Eval Function Execution Context
Code executed inside an eval function also gets its own execution context, but as eval isn’t usually used by JavaScript developers, so I will not discuss it here.
Conclusion
So, we have understood that JS is executed using a JS Engine, which may vary on the type of browser and server-side language. JS is synchronous single-threaded language. which is run using execution context. Execution context(EC) is an abstraction to hold everything during the execution of the code. It saves all variables and functions inside Memory Component and Code is executed in the thread of execution. Once code is executed, EC is then destroyed and context is passed to another EC depending on EC remaining in CallStack. I tried to give the best of my knowledge. and keep things simple, I couldn't go deep in the details as it would make this article really long. but I will post an article related to the Deep dive into Execution context and Advanced Javascript.
So stay tunned! and Happy learning.